Style
Guide 2.0
The Project
The initial buildout of WRANGLD utilized Vuetify and Ionic to simplify development. However, my long-term goal was always to create a custom design language for WRANGLD that could be applied across the web and mobile apps.
The Client
WRANGLD
The Role
UX / UI Developer
The Discipline
Interface Design
Final Version
Style Guide 2.0 reimagined the WRANGLD app with a clean, modern user interface.

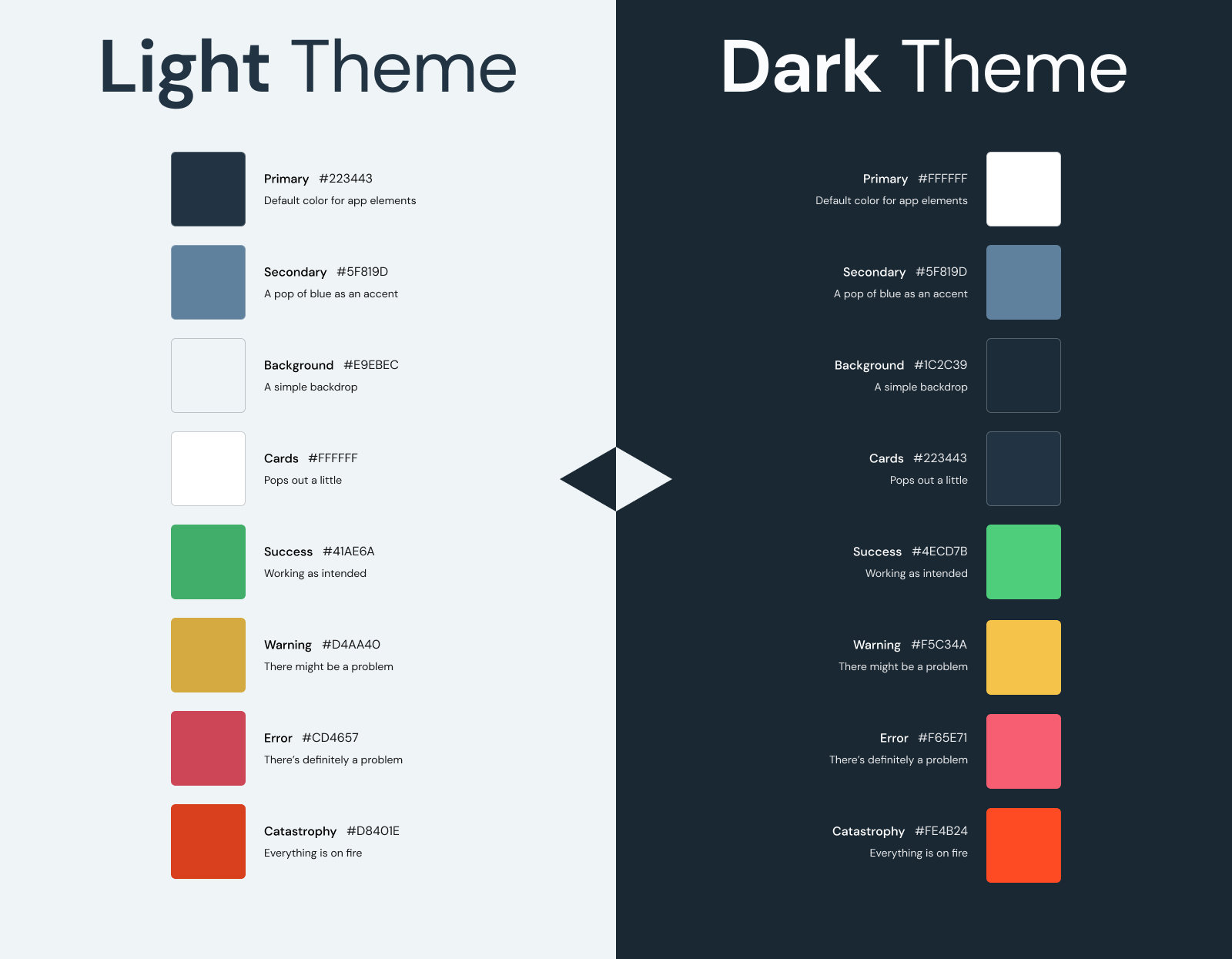
Dark Mode
An additional goal with Style Guide 2.0 was to create an optional dark theme for both web and mobile, allowing users to customize the app to their preference.

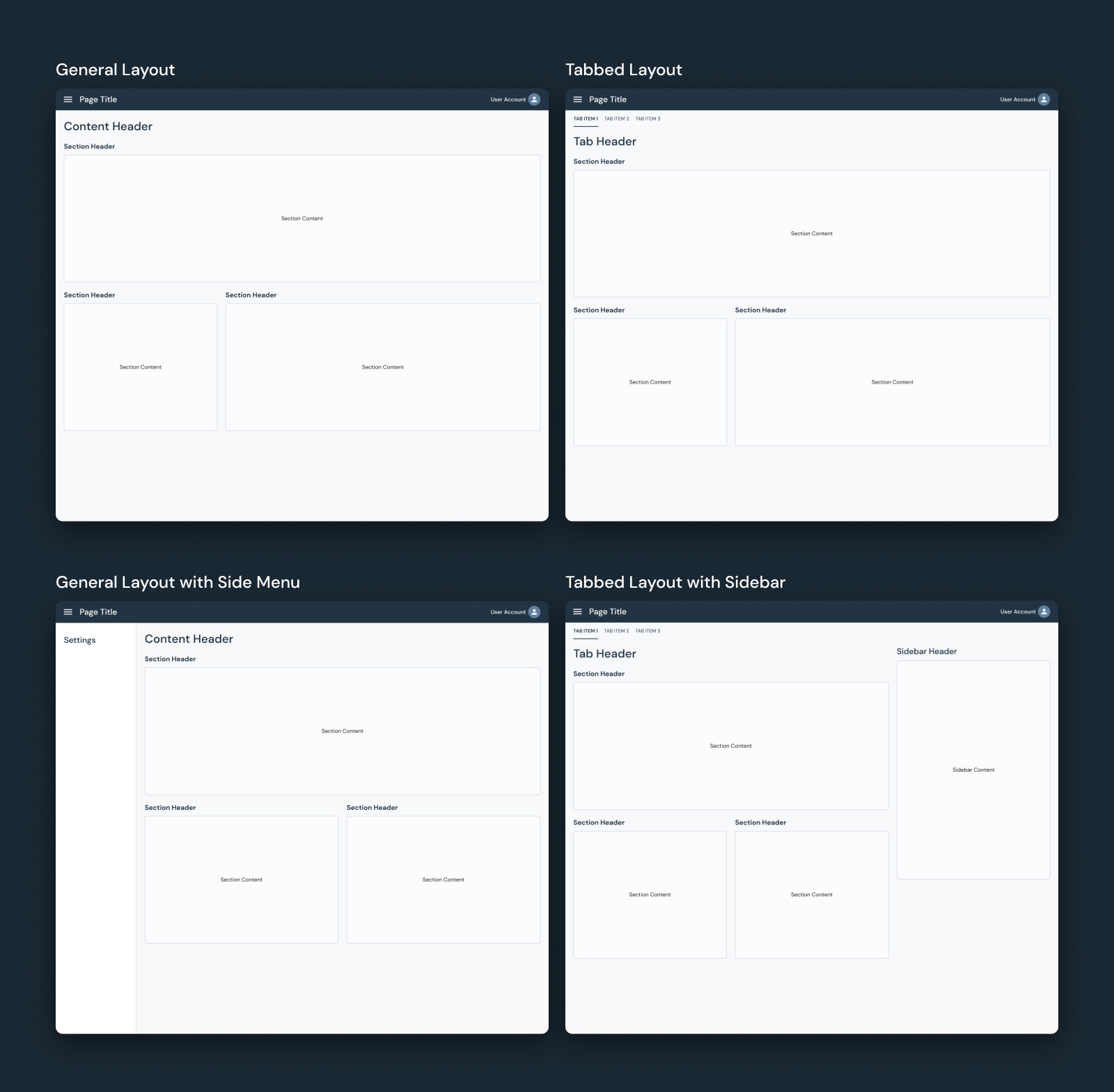
Page Layouts
In order to ensure consistency across the many pages in the WRANGLD app, I designed four page layouts that would cover the majority of our use cases.

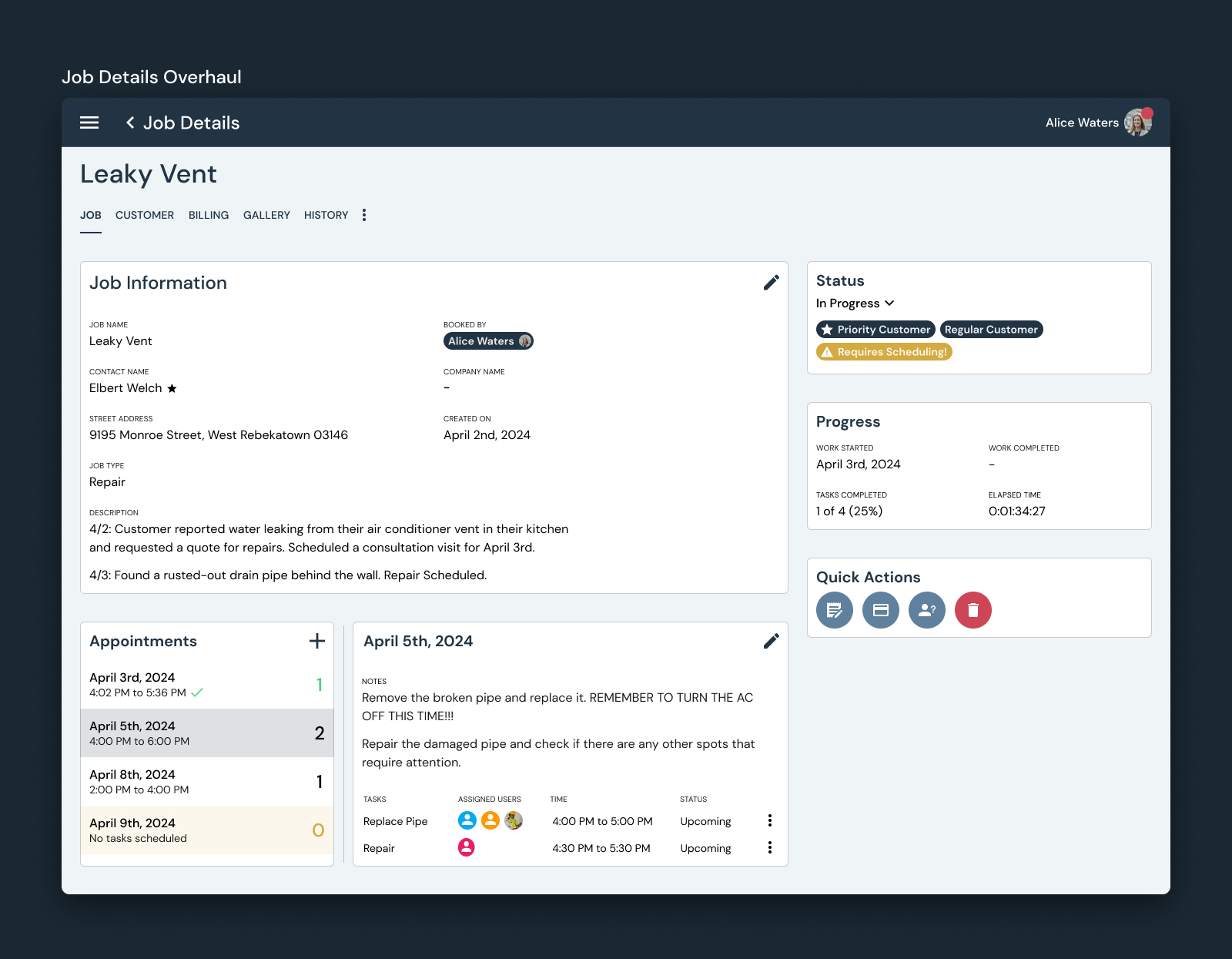
Redesigns
As part of Style Guide 2.0, I took it upon myself to redesign known pain points in the app.
The Job Details page was a prime candidate for an overhaul, due to it's high information density.